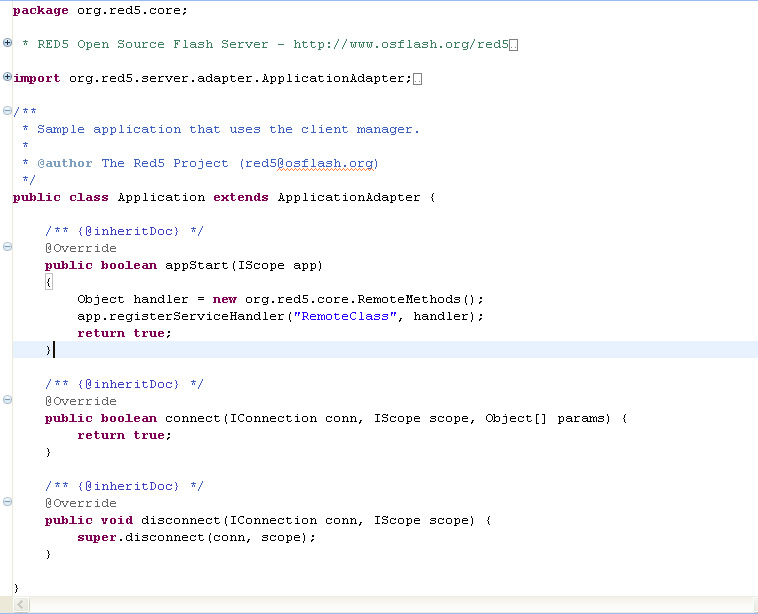
So now our application class looks like this :
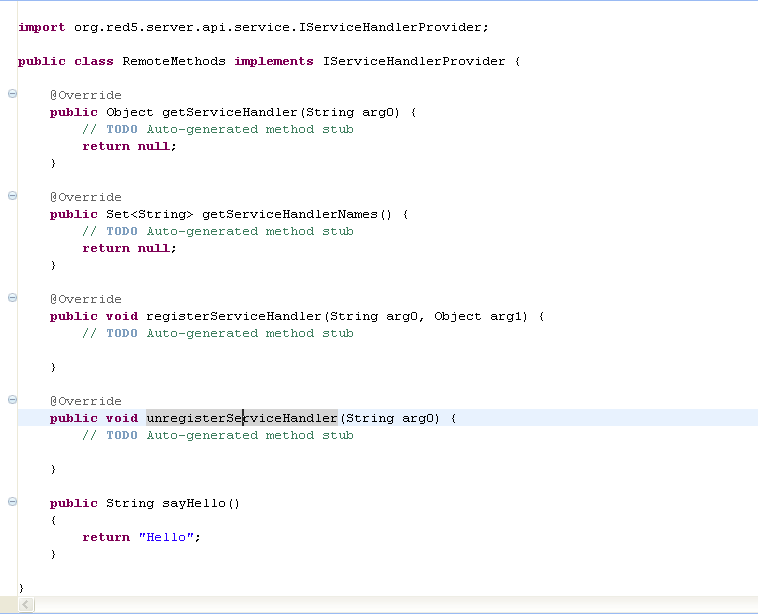
Step 5: – Create a method that will be called by client. To do this we just add a function to our handler class called “sayHello()“. This method is a simple method which takes no parameters, rather just returns “Hello” to calling client.
So finally our service class, RemoteMethods looks like this:
That’s it for our server side setup !!
Creating a flash/flex client:
Now that our Red5 code is set up, we move on to creating our service caller – The Flash/Flex Client.
Interface:
Code:
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" applicationComplete="application1_applicationCompleteHandler(event)">
<mx:Script>
<![CDATA[
import com.remoting.RemotingConnection;
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
private var conn:RemotingConnection;
protected function application1_applicationCompleteHandler(event:FlexEvent):void
{
conn = new RemotingConnection('http://localhost:5080/remotingdemo/gateway');
}
public function asHello():void
{
conn.call("RemoteClass.sayHello",new Responder(red5service_resultHandler,red5service_faultHandler));
}
protected function red5service_resultHandler(event:Object):void
{
asBox.text = event as String;
}
protected function red5service_faultHandler(event:Object):void
{
asBox.text = event.fault.message as String;
}
]]>
</mx:Script>
<mx:TextInput y="188.5" editable="false" width="200" id="asBox" horizontalCenter="0"/>
<mx:Button y="230.5" label="Execute" width="200" height="30" click="{asHello()}" horizontalCenter="0"/>
<mx:Label text="Remoting with Red5" fontFamily="Arial" fontSize="19" color="#FFFFFF" fontWeight="bold" width="266.81818" height="28.030304" textAlign="center" horizontalCenter="0" top="100"/>
</mx:Application>
Final Discussion:
When we execute our flex interaface you will see that the text box is filled in with “Hello“, as we press the execute button. By default if you are using red5 plugin to create your applications, the web.xml is already setup to support remoting.
<servlet-name>gateway</servlet-name>
<servlet-class>
org.red5.server.net.servlet.AMFGatewayServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>gateway</servlet-name>
<url-pattern>/gateway</url-pattern>
</servlet-mapping>
Hence when you navigate to :
http://localhost:5080/remotingdemo/gateway
You will see a message in the browser — “Red5 : Remoting Gateway”. This message confirms that gateway is working fine. Also you may notice that since we registered the service class in root scope, we are connecting to remotingdemo/gateway which is the root scope path by the remoting gateway. To connect to scopes within you use deeper url paths:
ex: http://localhost:5080/remotingdemo/gateway/subscope
If you want to register a service handler (service class) as a Bean , use the following syntax in the red5-web.xml:
For more info catch up with red5.org 🙂
Flash Builder Project File (fxp) Download
Red5 Applciation Download
As3 Remoting Class